GitHub leonardojesus/BorderRadiusGeneratorJS Border Radius
The border-radius property is used to add rounded corners to any element. You can define the radius for each corner. This property can have one to four values. Below are all the four possibilities: border-radius: 15px 50px 30px 20px; /* Four values */. 1st value (15px) is for the top-left corner, 2nd value (50px) is for the top-right corner.

Online Tool CSS Border Radius Generator YouTube
A border-radius CSS generator that helps you quickly generate border-radius CSS declarations for your website. It comes with many options and it demonstrates instantly. If you want to have cool fonts, please also try our font keyboard to help easily get fonts at Font Keyboard iOS app and Font Keyboard Android app . Pro App LLC Character Count
GitHub elharony/BorderRadiusGenerator A CSS3 Border Radius
Border-radius generator This tool can be used to generate CSS border-radius effects.

Border Radius Generator by Components on Dribbble
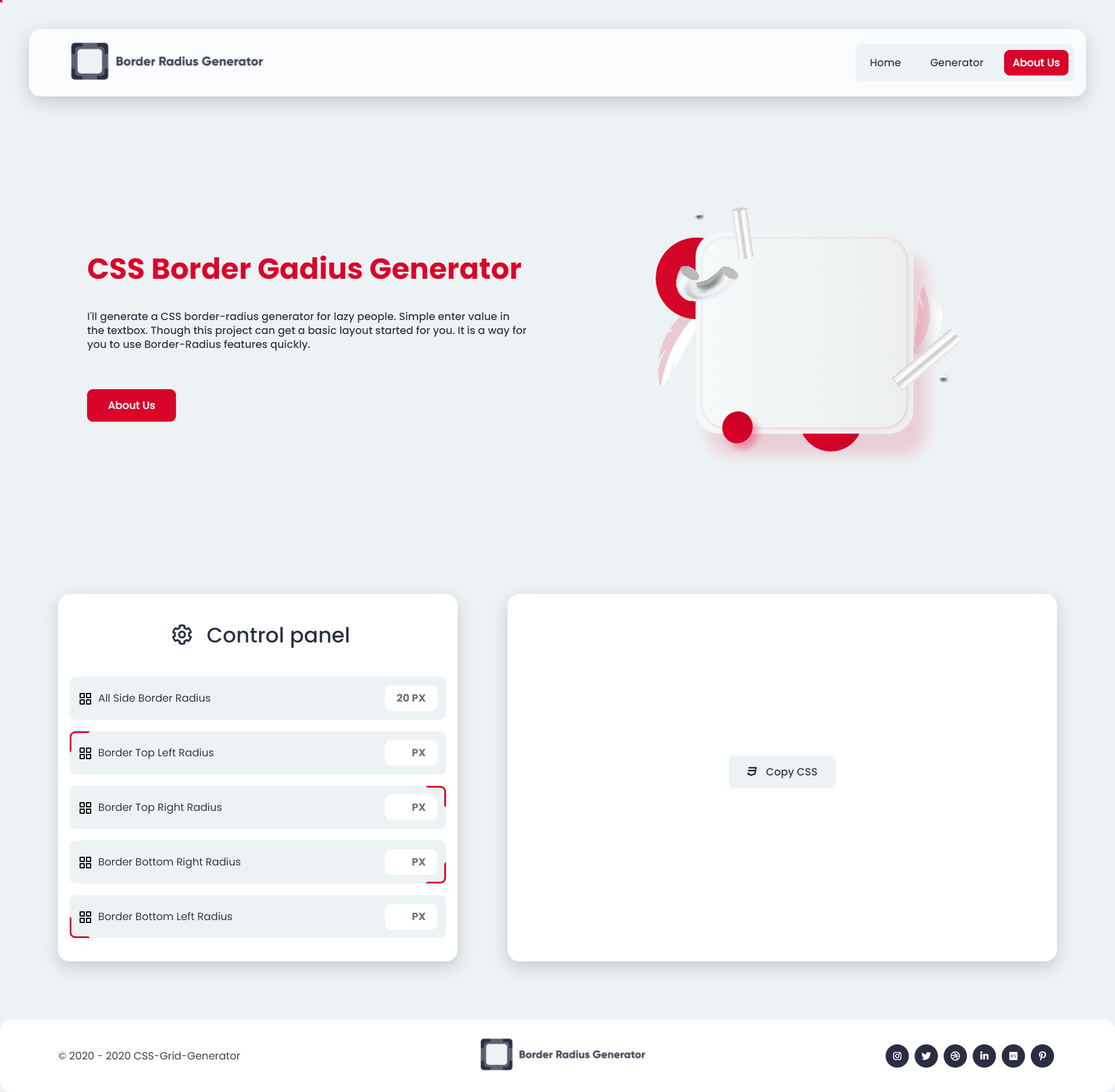
Border Radius. CSS Generator. Options. 10 px. Generate CSS border radius with our CSS generator tool. Preview the result and copy the generated code to your website.

CSS Drawing Tutorial for Beginners Red Stapler
CSS Border Radius Generator. CSS Border Radius Generator tool easily generates CSS code for rounded corner borders. You can customize curves on any side. by Wbify. Include Gecko Prefix: Include Webkit Prefix: Copy CSS. CSS border radius generator.

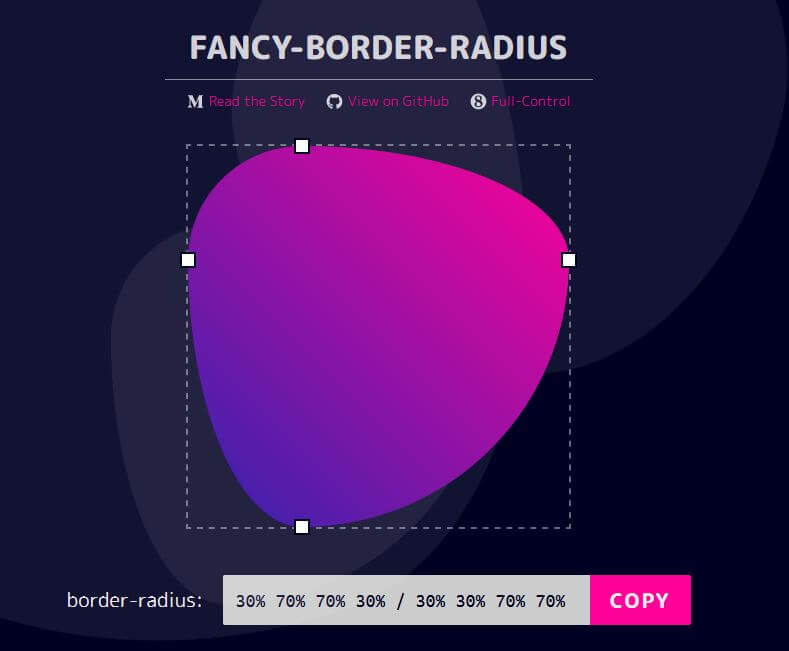
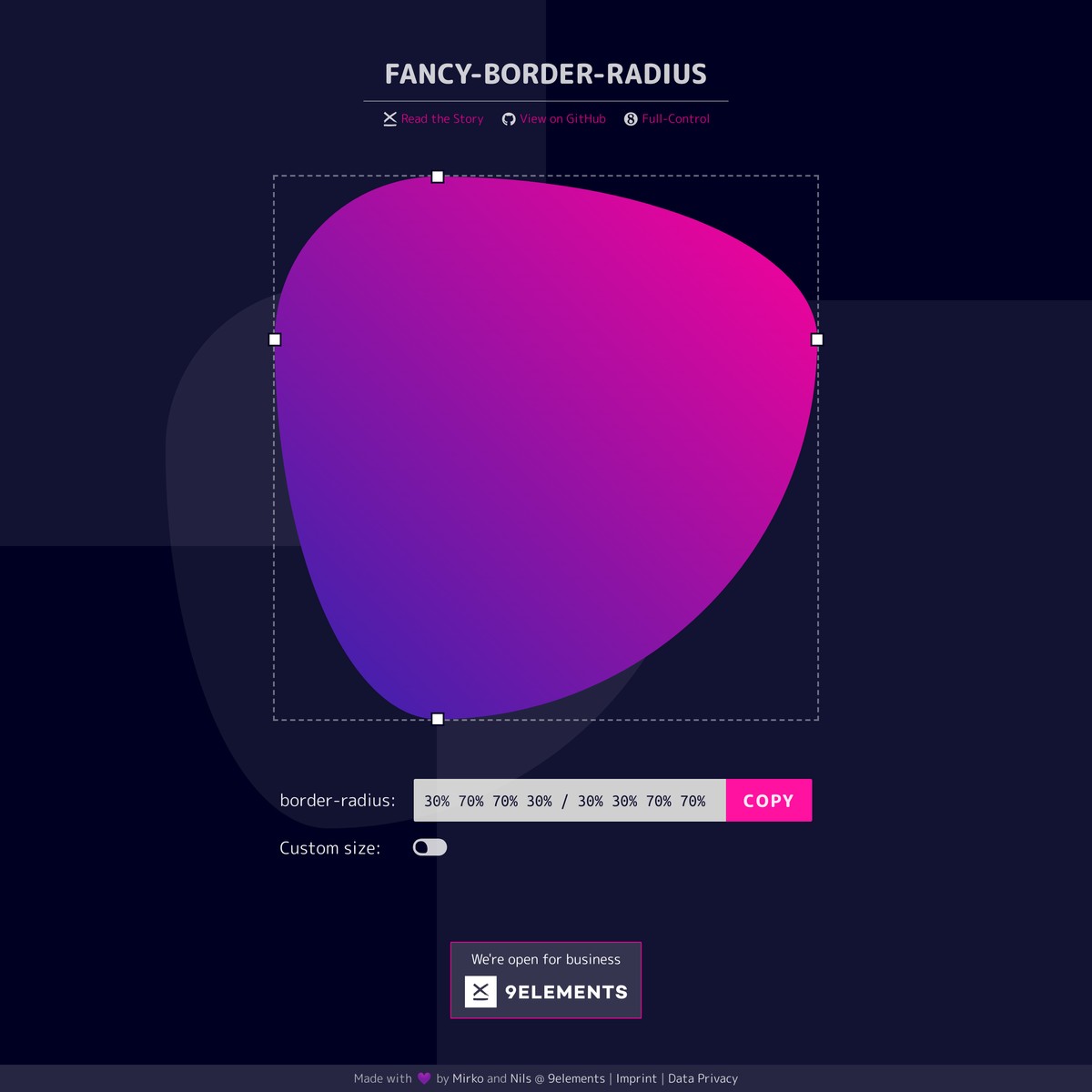
Fancy Border Radius Generator — Are.na
How to Configuration All px Top Left px Top Right px Bottom Right px Bottom Left px Output Generated CSS (border-radius) border-radius: 12px 12px 12px 12px; Generated CSS (border-radius) What is the Border Radius Generator? This tool can generate the CSS property border-radius.

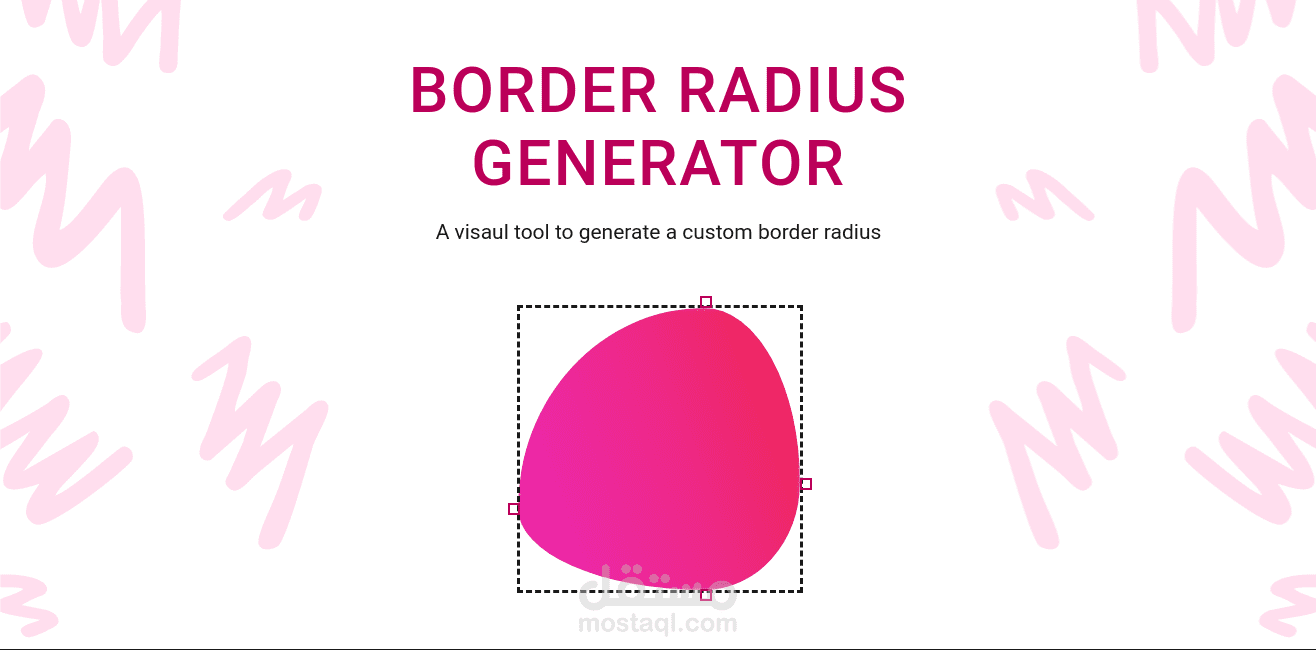
Border Radius Generator مستقل
CSS Border Radius Generator is a free online tool for generating CSS border radius. "border-radius" is one of the most used CSS properties to soften corners of HTML boxes. If you use equal border-radius on all corners, it is relatively easy to apply, and you don't need any helper tool to set it.

Fancy Border Radius Generator の使い方 Benrito
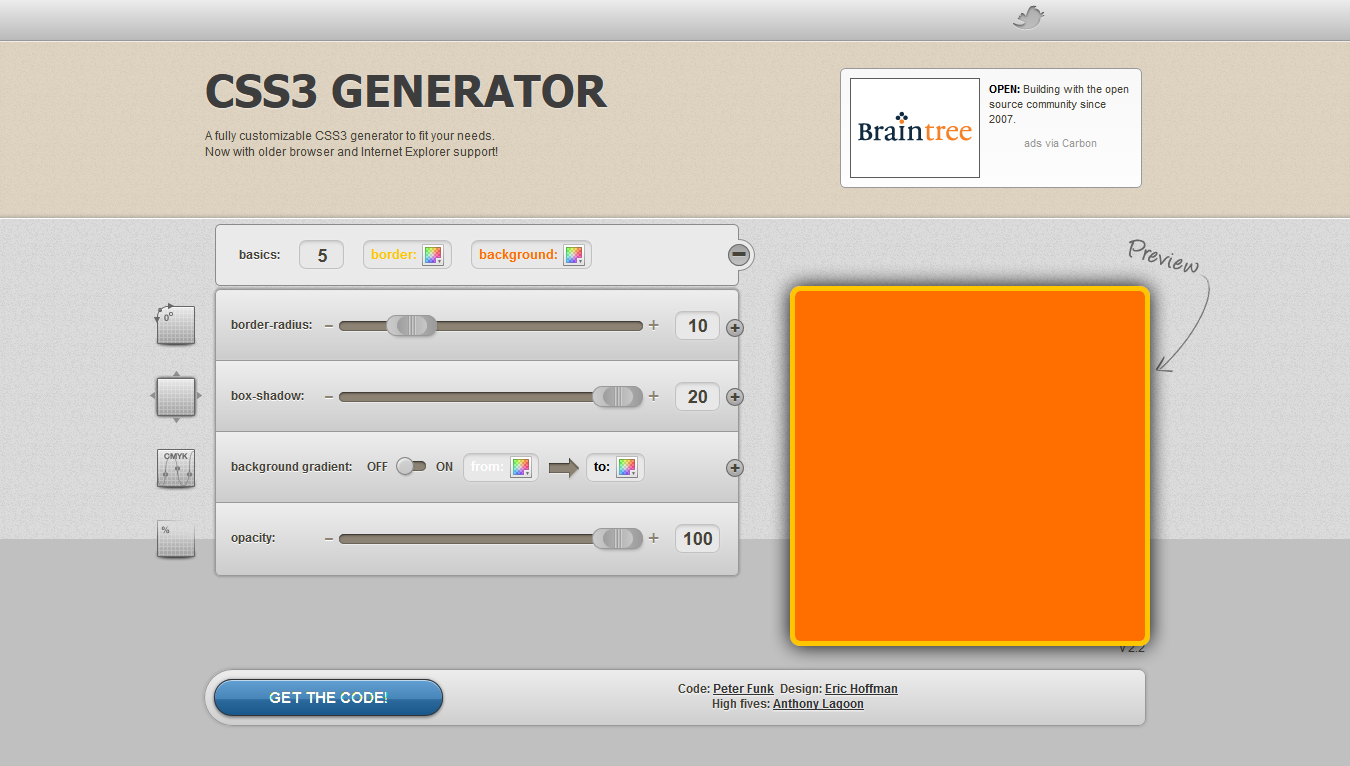
This generator will help you create the code necessary to use rounded corners ( border-radius) on your webpages. This example uses the CSS3 ( border-radius) property. You can select from having all the corners the same radius or you can customize each corner individually. Update This generator has been updated with a few more features enabled.

Glassmorphism CSS Generator MyCodeMagic
One Value. Individual. Radius (pixels) 0. 40. Generate CSS (+ HTML) code with simple UI, by Zinglecode.

CSS Border Radius Generator
Border-radius generator. width. height. border-radius: 50px 50px 50px 50px / 25px 25px 25px 25px; rounded corner. select border units.

GitHub DayaneDamaceno/BorderRadiusGenerator Gerador de Border
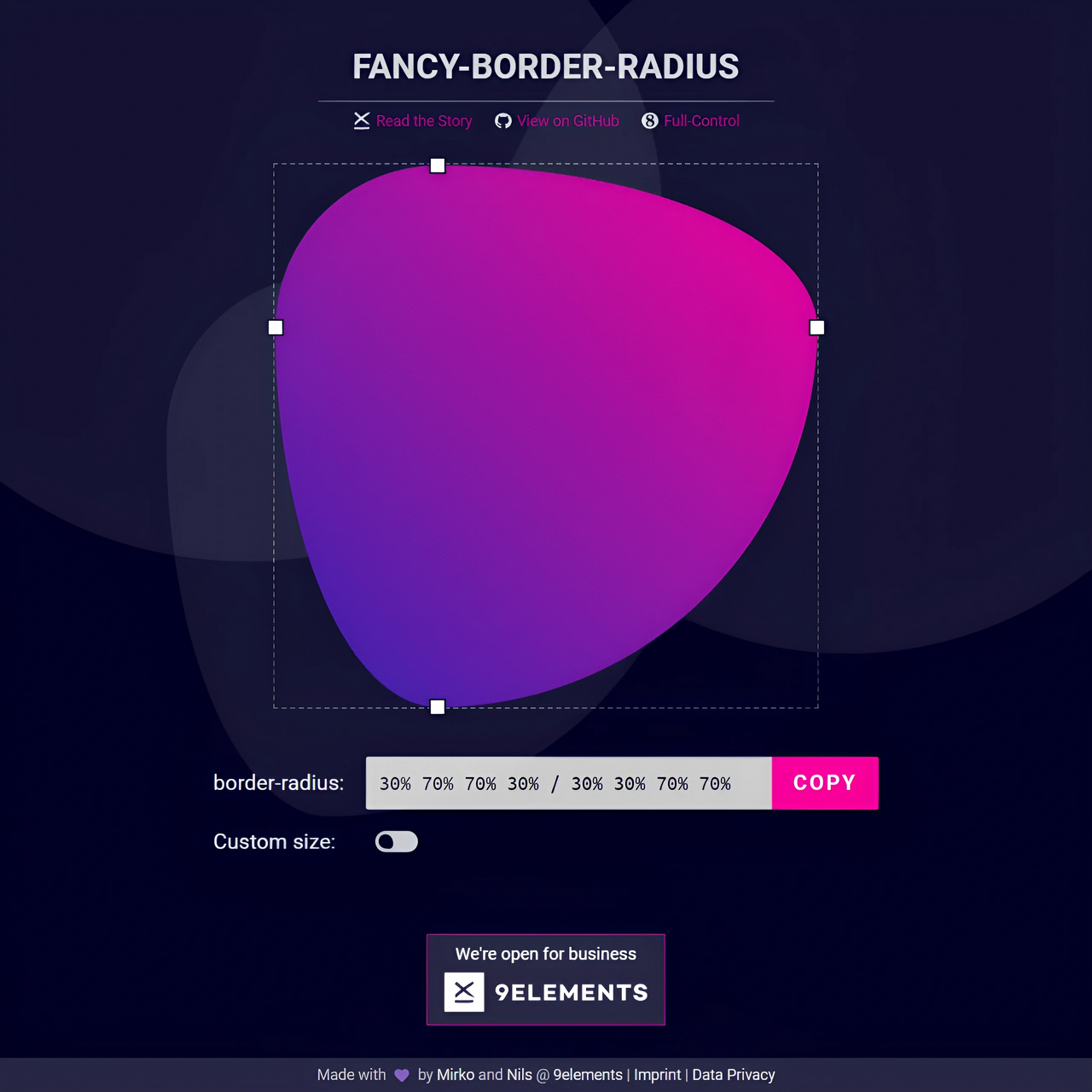
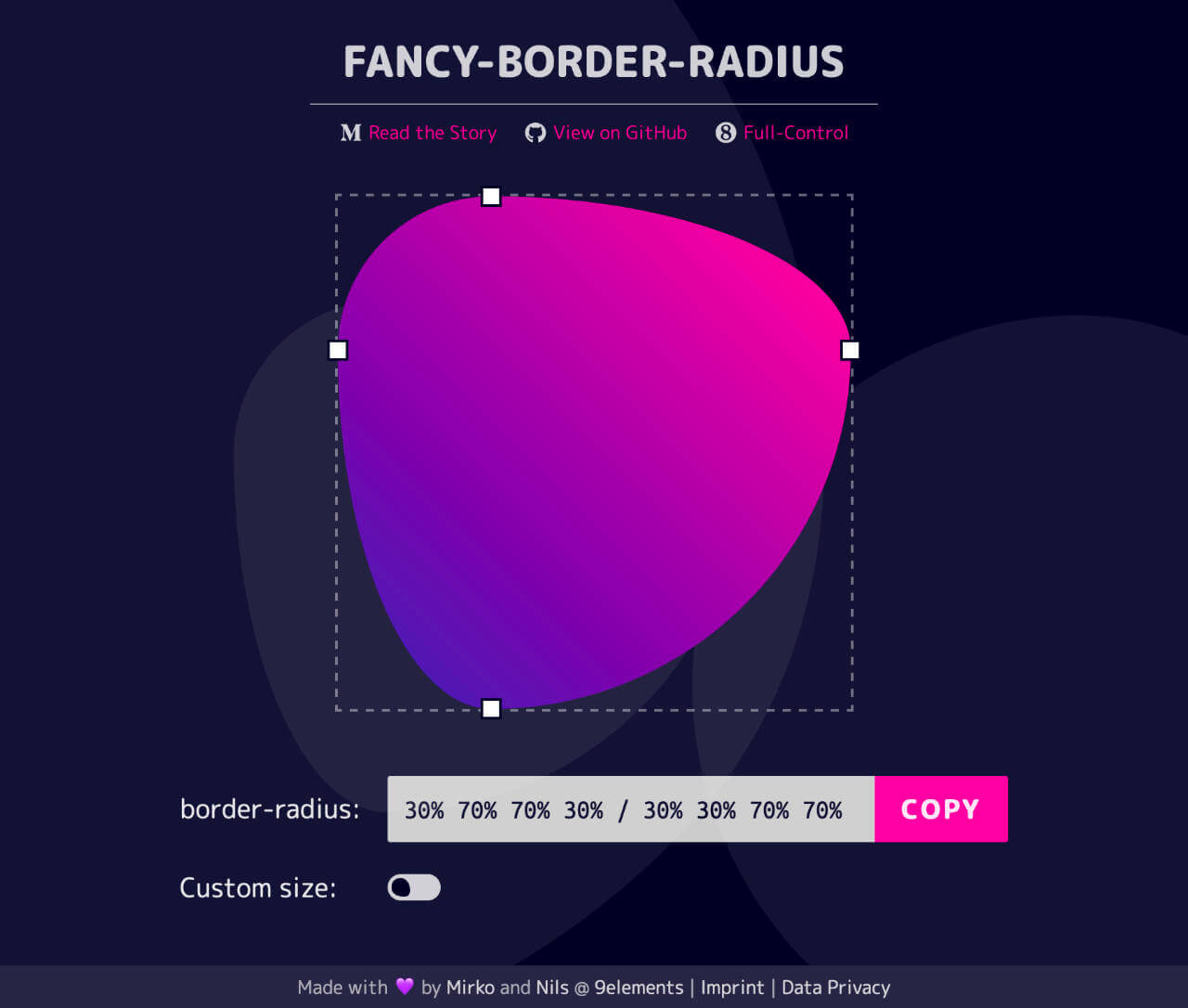
A visual generator to build organic looking shapes with the help of CSS3 border-radius property. Fancy-Border-Radius. Read the Story View on GitHub Full-Control border-radius: 30% 70% 70% 30% / 30% 30% 70% 70% copy. Custom size: Width: Height: We're open for business. Made with.

Fancy Border Radius Generator
CSS Border Radius Generator. A CSS border radius property allows a user to round out the corners of an element.
GitHub OlegGromOff/borderradiusgenerator css generator for border
CSS Border Radius. a service by The Bijani Company. WebKit Gecko CSS3. CSS border radius generator for lazy people.

Border radius css generator Terrain a batir
Border -radius generator This tool can be used to generate CSS3 border-radius effects. Tags: CSS Tools Contributors to this page: teoli, gabriel_ivanica Last updated by: teoli , Jan 23, 2014, 6:04:41 AM This tool can be used to generate CSS3 border-radius effects.

How To Create Border Radius Generator Using HTML/CSS/JQUERY YouTube
1 1 Apply CSS WYSIWYG p Generate border radius CSS easily with this online styler. Enter the desired curve for each corner and get the code instantly. All radiuses are the same when the All the same checkbox is ticked. The uniform property can be set in the top-left slider.

Creating art with CSS
A visual generator to build organic looking shapes with the help of CSS3 border-radius property. 8 Point full control. Read the Story View on GitHub Simple Version border-radius: 10% 10% 10% 10% / 10% 10% 10% 10% copy. Custom size: Width: Height: Made with.